前回は『印刷物制作時の解像度やスクリーン線数の話など』で、印刷方面での解像度とスクリーン線数の話を書いた。一方web制作に関して解像度というと、ディスプレイの解像度のことだったり、webで使用する画像の解像度だったりします。単位は印刷だとmmとかcmなのが、webではpx(pixel)が中心になります。

グラフィックデザインは主に紙など範囲の決まった平面状態のものの上に印刷する元を作ることですが、webデザインはモニター(ディスプレイ)上で閲覧される情報を整理整頓しながら作って行くこと。自分の作業の仕方を振り返るとそんな表現になってしまったわけですが…。
紙メディアに乗っける情報は「紙面の都合」があるので、削るところは削らないと入りきれないので、文章の書き方やデザインの工夫で要点を上手くまとめあげようとがんばります。テレビCMも広告料高い割には15秒ほどなので、言いたいことも大して言えずに「詳しくはwebで!」で締めたりしてます。
ってことは、webは制限がなくてなんでも好きなだけ乗っけられるメディアではないか!ということになりますが、ある意味その通りだと思うのです。〜.htmlひとつ作れば、見せたり読ませたりしたいものをいくらでも乗っけてスクロールしてどこまでも見せられるんで。だからひとつのhtmlを1ページという表現の仕方はホントはおかしいわけです。本来5つくらいに分けて表示させるべきところ、ランディングページのように1ページで長々と下にスクロールするやり方で見せてしまえるのですから、1ページいくらでやりとりすると、屁理屈ながら、5ページ分を1ページに収めて制作料金は1ページ分で済むだろ!ってことにもなりかねないわけです。にしてもランディングページってあんまり美しくないよなぁ。あれ紙で縦長の巻物でポストに入ってたら参りまっせ! まぁ企画モノとしてやってみるのは面白いのかもしれないが…。
話は逸れましたが、確かにwebはある意味好きなだけ情報を乗っけようとすれば出来るわけですが、ただダラダラとまとまりなく掲載しても読む側がついて来ません。現在は可処分時間の奪い合いなので、読んでもらえるようそれなりの編集とデザインが必要となります。
そんな読んでもらえるwebデザインを始める際に、何の誰に向けてのものなのか、左右幅どのくらいのサイズでサイドバー1つにするのか2つにするのか、などをトータルで検討しているうちに、あれこれ数値が出て来ます。webデザイン的にはその数値はpx(pixel)で表します。
先ほども述べた通り、webの閲覧はモニター(ディスプレイ)でします。中にはプリントして読まれる方もいらっしゃいまして、かつてはプリントもすることを前提にサイトの左右幅を640pxあたり(A4縦で入るかな!?)にして左寄せにしていた時代もありました。現在ではそんなことはもうなくって、当時のそうした作りのものはそもそもシステムに合わなくなって表示エラーとなってしまうことを受けてリニューアルされて今日に至るか、役目を終えて閉鎖されたかでしょう。
モニターの型も4:3の比率のものから16:9のものがホトンドになり、4:3のものを見るとずいぶん狭い画角で見てたんだなぁと思ったりします。そんなモニターの画角の変化に合わせて、webデザインの左右幅も900px、1,000px近いものも普通になってます。

appleあたりはgmenu左右幅で980pxくらいか…
では、今日びwebの左右幅ってどのくらいで作ったらいいのか!?って思うわけです。それと同時にwebってデスクトップPCやノートパソコンだけで閲覧される時代ではないので、スマホやタブレットでも見られるということを考えると、唸ります。最もそんな各端末にwebを最適化させるため、レスポンシブデザインと言われるタイプの解決策もあります。PC用のwebデザインすれば自動的に各端末に対応した表示ができるテンプレートなども出ています。
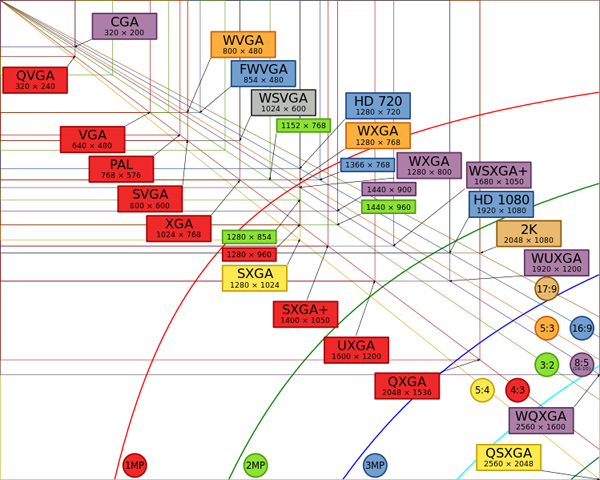
画面解像度、というかアスペクト比のバリエーションとしてはこんなにある。wikiより拝借。

と、これを見て後はがんばれと言われても、何を基準にどうしたらいいかと、途方に暮れます。
ググってみたら『2013年も日本で使用率の高い解像度は「ワイド型(横幅1366px)』という記事があった。
世界中のパソコン利用者の情報を収集して公表しているStatCounter Global Statsの集計によると、2012年2月~2013年2月における、日本で最も使用率の高い解像度は「WXGA 1366px X 768px 15.6インチ」とのことです。
解像度の専門家ではないので、XGAと言えば1024×768とかってさらっと出て来ないのだけど、WXGAとは、
XGA(1024×768)を横に広げた解像度のこと。もともと横に25%広げた1280×768のことを指していたが、1280×800や1366×768などのこともWXGAという。
ということのようで、身近な例えで言うとMacbookpro13インチの画面のことのようです。このあたりが日本での使用率の一番高い画面解像度(ディスプレイサイズ)らしいので、これ基準にwebデザインの際にコンテンツ左右幅を検討して行くことになりそうです…。
と書いたけど、こんな理由でwebデザインの左右幅決めることはあまりないと思われ、参考にしつつ、やはり何を誰に向けて作るサイトかを基本に検討されるべきですから。
で、最後に話をややこしくしてお終いにしたいと思いますが、iPhone5s or cの画面解像度は1,136x640pxと言います。あれ何インチかと言えば4インチです。
Macbookpro13インチのディスプレイが1280×800pxなのに、iPhone5s or cの4インチで1,136×640pxってどういうことよ!?って思いませんかwww