かつて8割ほどのシェアがあったエンターテイメント系の仕事が減って行き、割と硬い業界の仕事、医療系だったり歴史の長いメーカーさんからの依頼が多くなるにつれ、自分で作った書体、タイポグラフィを利用する機会が減ってしまった。
例えば、リーフレットの表紙タイトルをデザインする、まぁデザインはしているのだけど、ロックバンドのタイトルデザインのように1文字づつデザインして厚みを付けたり文字中にテクスチャーを嵌め込んだりといったものは要求されることはなく、既存の数あるフォントの中からその制作物のテイストに合ったタイプのものを無難に収めていく…という流れにある意味、安住してしまっているなと思うところはある。
タイトルのためだけに悠長にアルファベットA〜Zまでの書体、タイプフェイスを作ってられる時間などそもそも鑑みてもらえることはなく、むしろどれだけ早く出来るかを問われる中での仕事だ。
書体を見極める力は必要
なん10年もデザインの仕事をしていると過去の経験から、依頼された仕事に対してそれほど頭を抱えるような難題はなくなっていて、デザインを構築するための基本的な考え方に従って、自分なりに数パターン形に起こしながらデザインを詰めて行けるようにはなっている。
でも過去の経験をメインにそれを頼って進めることばかりしていると独善、ワンパターンに陥ることにつながるわけで、端から見たらなんか古臭いデザインしてんなぁってことになってたりするのだ。
全体的なデザインテイストもそうだけど、書体、タイプフェイスの選び方・組み方も今のデザインを見ることも必要だし、やはり手を動かしてみる、何らかのアウトプット作業をしないと更新されて行かないものだと思う。
グリッドを元にタイポグラフィを作ってみる
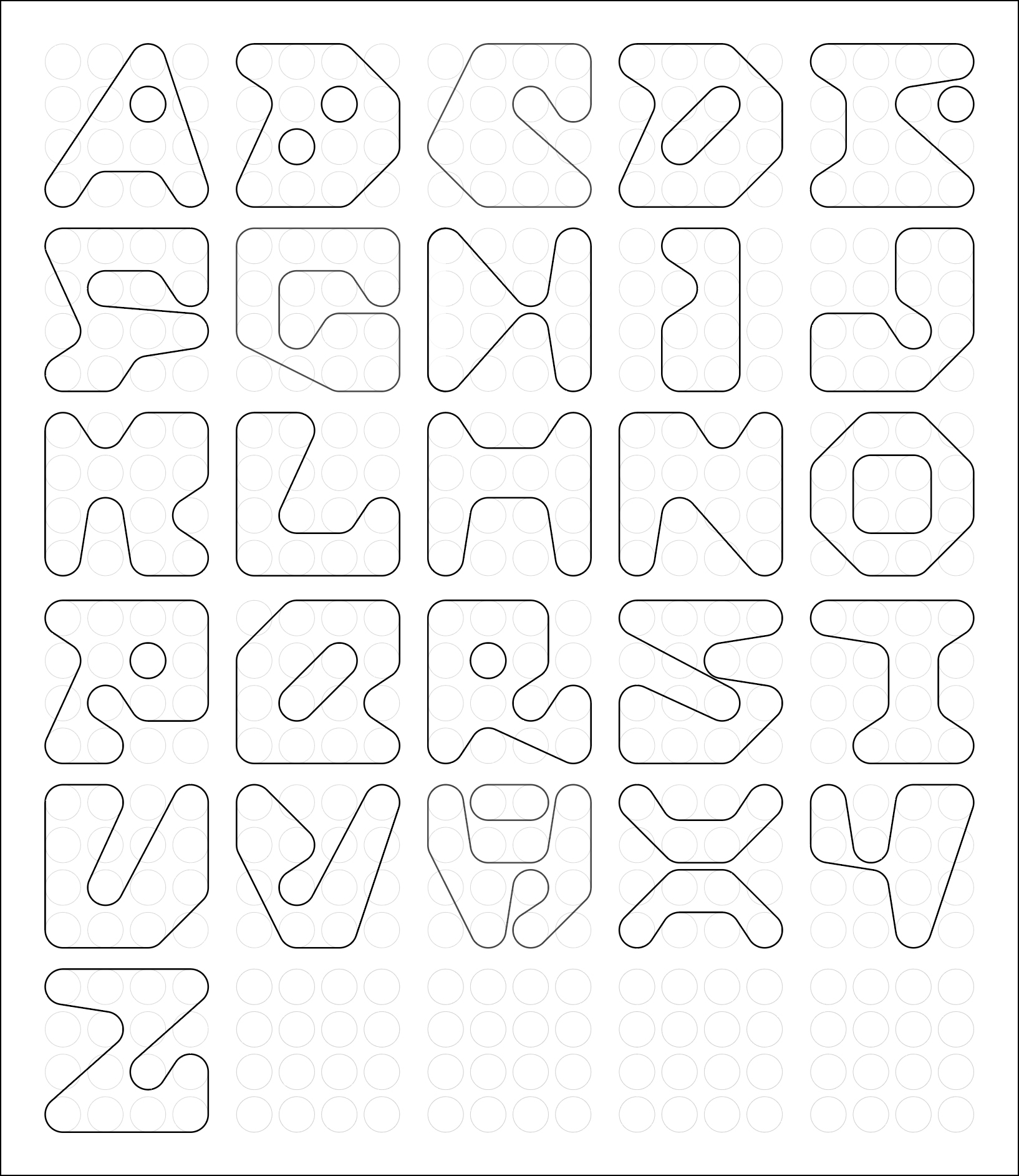
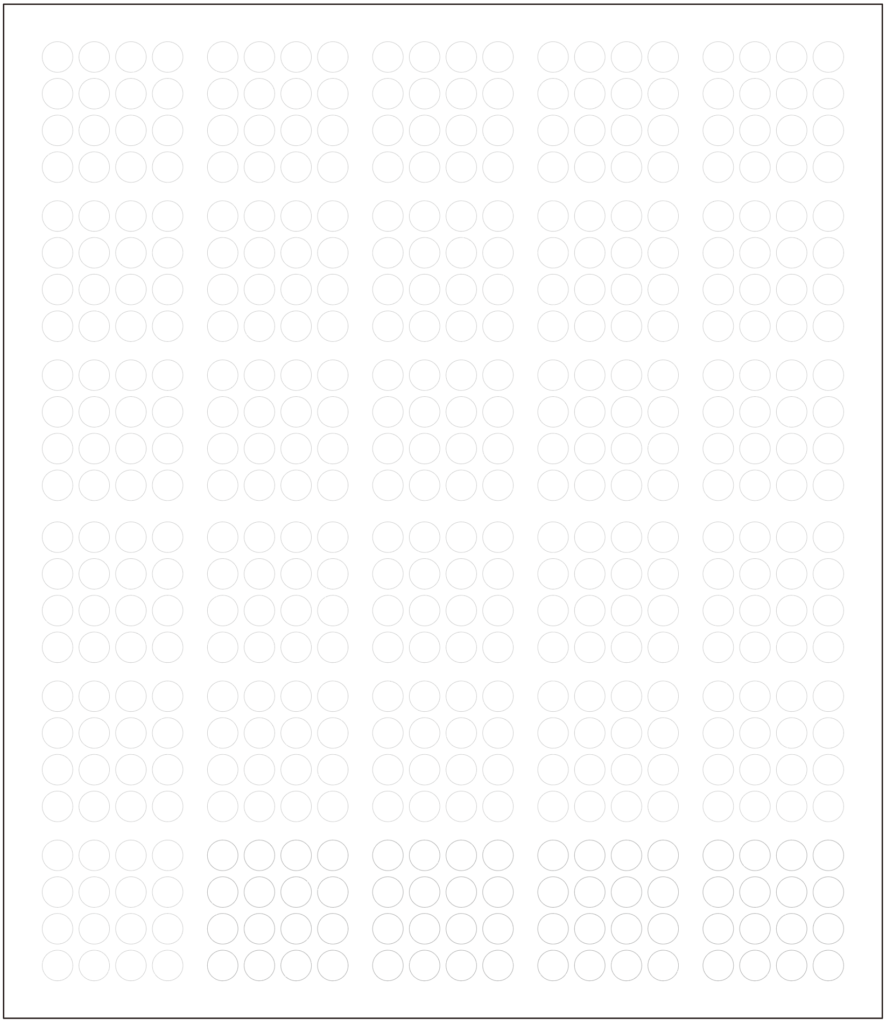
久しぶりにA〜Zまでの26文字をデザインしてみようと思い、どうやって進めようかと考えてみた末、正円を縦4つ横4つ、正方形の中に計16個の円をベースに円の外周に沿って繋げていきながら1文字づつデザインして行くことにした。
言うなれば
four-by-four circle grid typography
以下のようなグリッドを用意。Adobe Illustratorで作成。

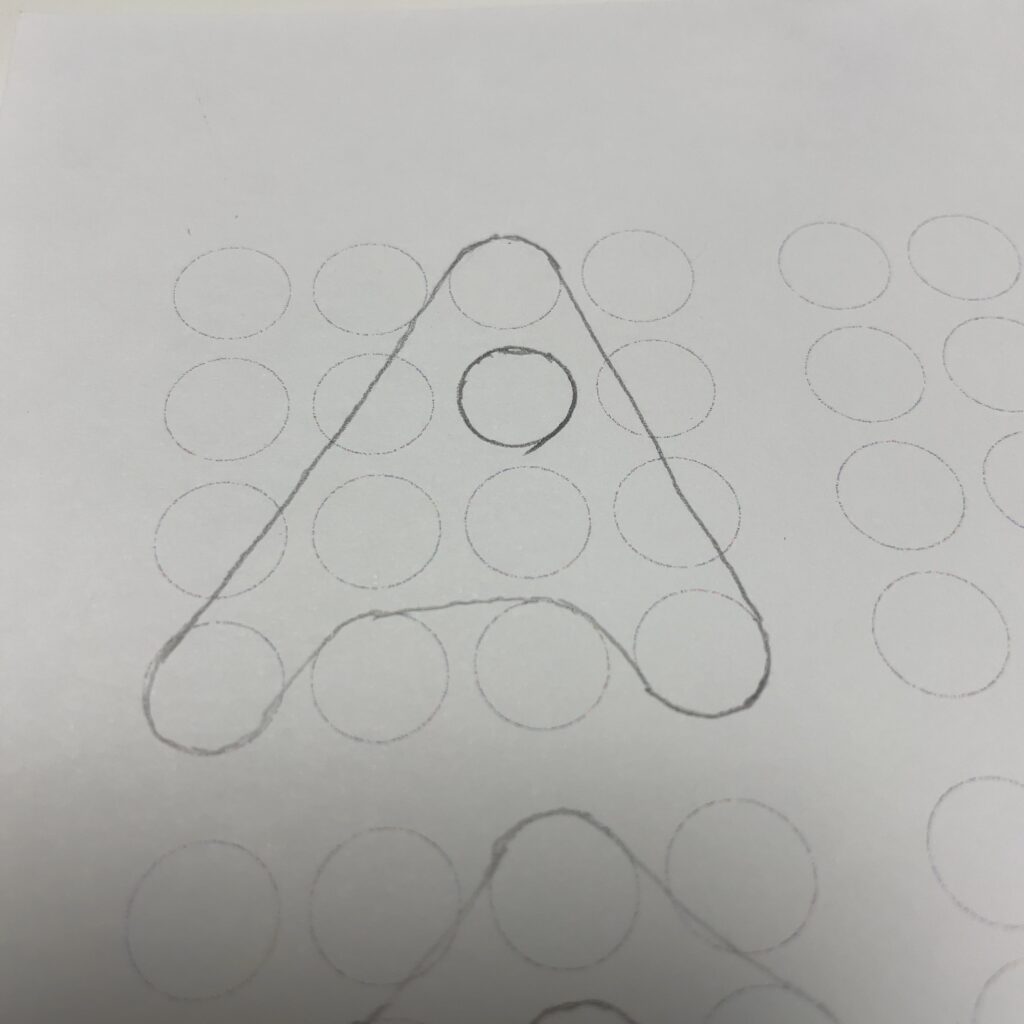
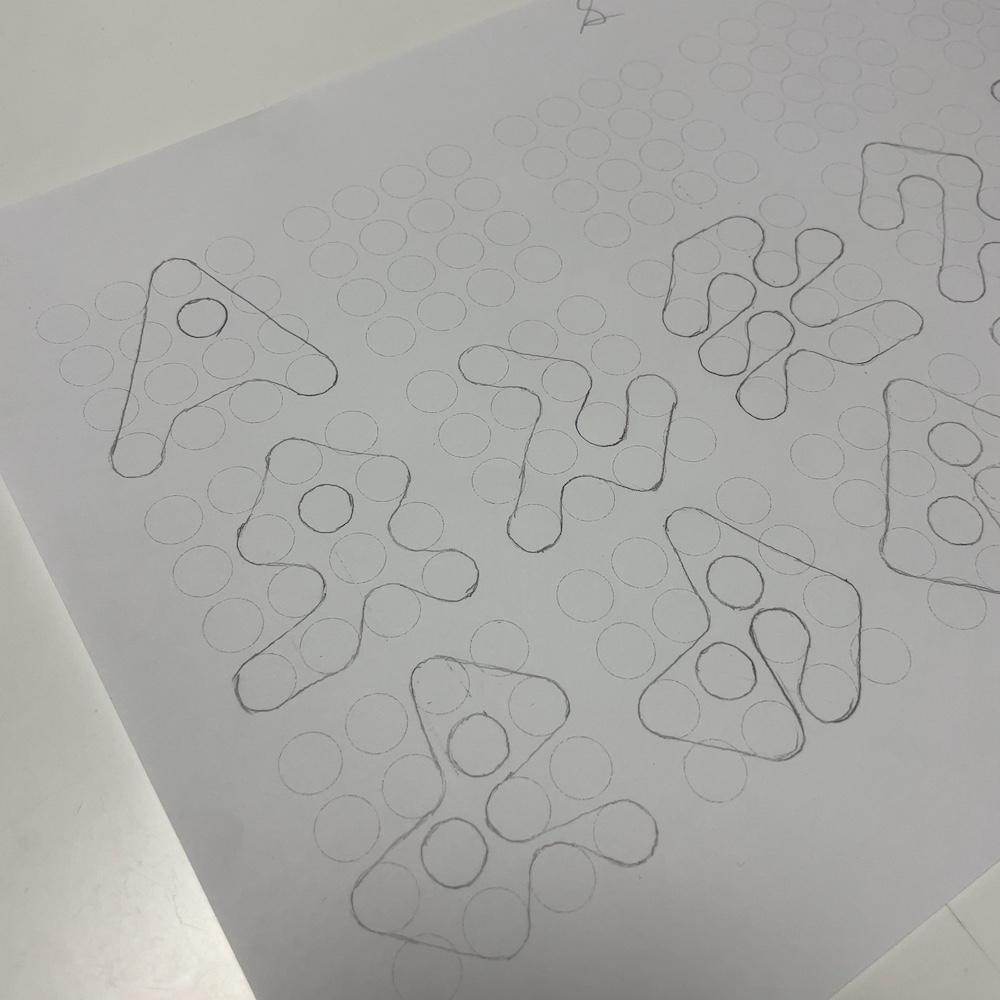
これを何枚かプリントして、まずはシャープペンシルでAならAをどういう形にしていくか、円の外周に沿わせながら次の円に繋げつつ形を求めて行く感じ。
ある意味、グリッドに沿ってという制約があるので、ヴァリエーションは無限に考えられるわけではなく、この条件の中でベストはどんな形かといくつかのAの形を探って行く。

人によってはもうイラレ上でどんどん進めて行くという人もいるんだろうけど、まだMacでデザイン制作+入稿の時代ではなかったころのくせもあって、紙の上で手を動かす方が開放感があってトライ&エラーが進めやすい。こうぢゃないなと思ったら消しゴムで消してまた別の線を辿っていく。
途中、無駄にこうして形を求めて行くのも、どれかの文字形成のヒントになったりする…かもしれないし、デザイン作業で楽しいのは最初のこういう「とりあえず好きにしていい」段階だったりする。

下絵を元にイラレでパスを繋げて行く
元々この話をブログに書こうというつもりがなかったので、諸々途中の制作過程の画はない(≧∀≦)
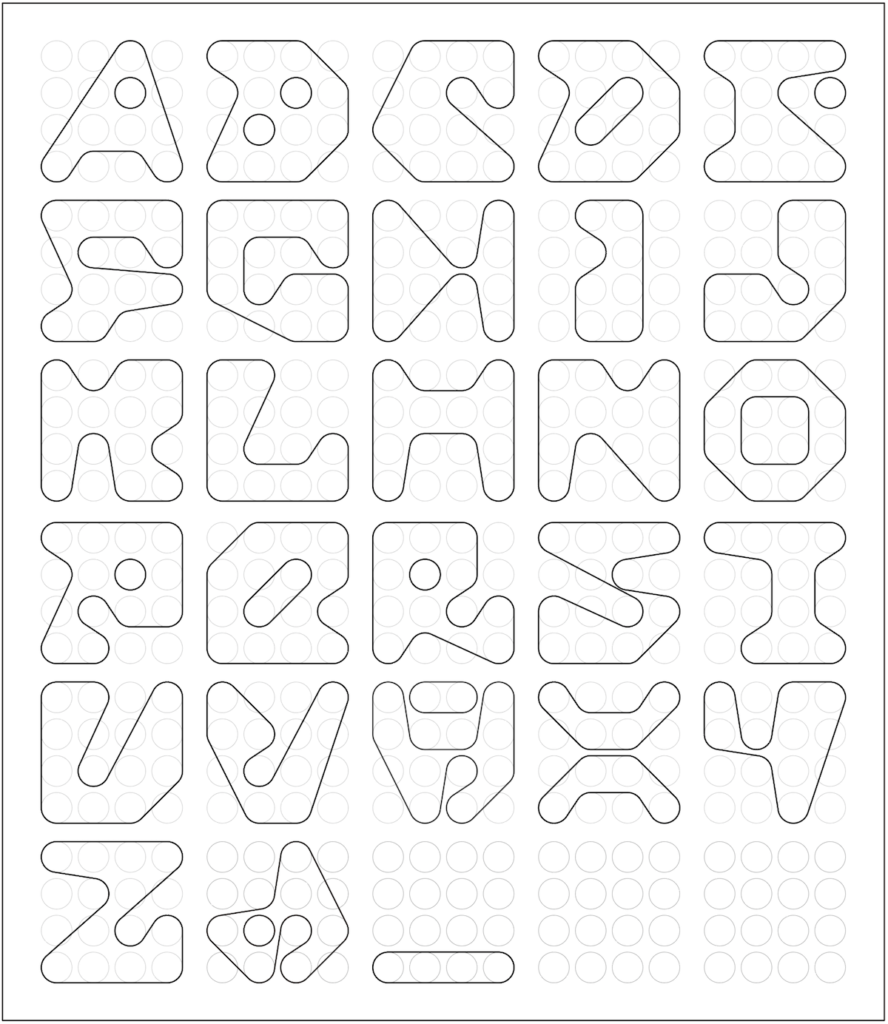
なので、ここでいきなり完成。

こういう条件で10人でスタートしたら、ある文字は同じだって人が何人かいるだろうし、それは思いつかなかったなぁという文字を作る人もいるだろう。RなんてPを90度傾けたもの(またその逆も同じ)だったりする。
実はあの文字は別に作ったアレの方がいいなぁと後で思ったものもいくつかある。やっぱりデザインは締切りがあるから終われるのだ。
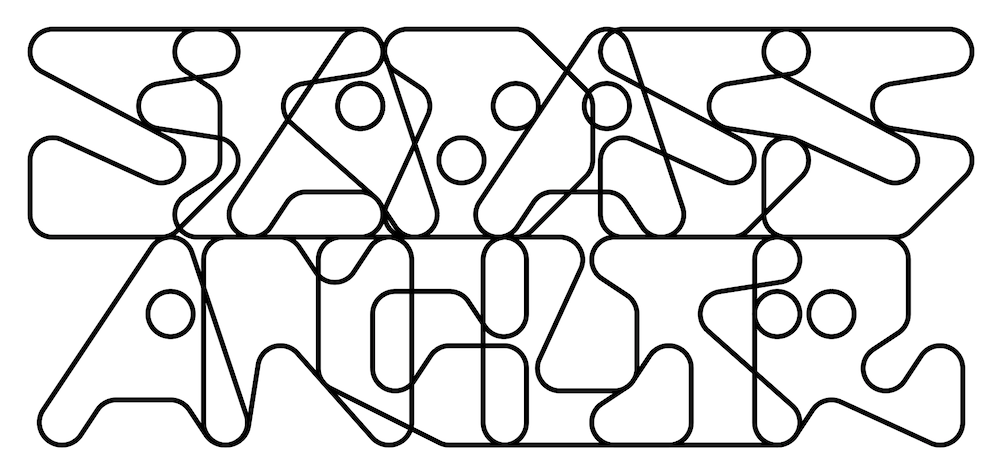
で、これを元に文字を組んでみた
例えばこんな感じ。

読めねぇよッ(๑>◡<๑)
まぁこの書体、タイプフェイスだ。文字間取って普通に並べてもおもしろくなく、重ねてみたら抽象的幾何学模様みたいな感じで個人的には悪くはない。
ちなみにSEABASSを上に、下にANGLERと文字を並べている。白のTシャツの胸のところにプリントしてもいいかもしれない。
自己満足。