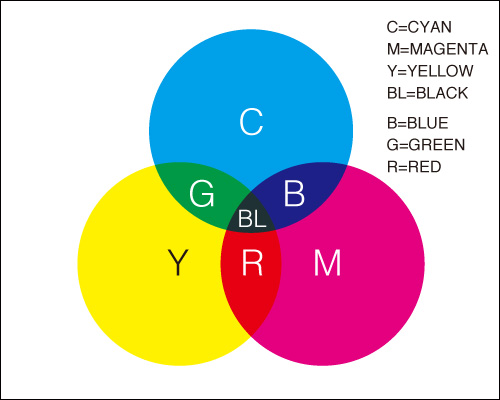
色に関して基本三原色のRGBとCMY(K)について昨日のブログで書きましたが、色を選ぶ時に参考になる理論があります。ってまぁ色彩心理学とかシュブリュールのなんとかやムーンアンドスペンサーのなんちゃらとか難しいところから入らなくても、基本見た目しっくりきれいとか落ち着くとか、神経逆撫でするような色使いをしなければ、イイっちゃいいのです。
だけど色選びも商売の内だとしたらある程度、というかかなり意味のある色の選び方しないといけません。探せば配色辞典なる本が売られているし、『配色』で検索するだけでかなりの指南ページが見つかります。で、わたくし実は色指定が今でも難しいと思ってます。基本、紙でもWEBでも何を誰に向けてといった基本的なところを見極めれば使うべき色も見えて来るもんですが、それだけに従ってるとどーしてもありきたりだなぁと思ってしまうわけです。そこでこんなのはどうかとか、あれやこれやいじくり回しているうちに段々メチャクチャになって来ます。あかんがな…。
色に限らず、いろんな可能性を求めて探していると迷宮入りしますが、一旦入るところまで入ってひと晩寝かせてから見てみると、ちょっとは客観性を持って判断できるようになってます(だから明日まで!ぢゃなく数日デザインする時間は欲しいんだけど…)。企画もそうだし、万感の想いを込めた手紙なんかも翌日見直してみたら非常にハズカシーもんだったりって誰にでもあるかと思います。
で、配色に戻りますが、いつまでも色の選択に時間を掛けてるわけにも行かない。単に自分の好みとかカンカクだけで選ぶのではなくて色の持つ意味とか確立された理論に助けを求めるのも冷静な色選びに自分を戻すきっかけになります。
そこで今度は『色の三属性』についてざっと。色相、彩度、明度です。
『色相』っていうのは青、赤、黄色といったそれぞれの色のこと。示すとしたらこうなるかな。余計な斜め線入ってますがこれは後で説明。

『彩度』は読んで字のごとく鮮やかさの度合いですが、彩度が高いと鮮やかで低いとくすんだ色味がない無彩色の状態に近くなります。無彩色というのは色のない白から黒、間のグレーも含めた状態のものです。

『明度』は色の明るさのことで明度が上がると白っぽくなり、下がると黒っぽくなります。

そういう意味では、青の見本で一番左はもっと黒っぽくすべきだったかなぁ。ま、そゆことです。
もし印刷で使用可能な色が1色だけとしたら、明度差でメリハリつけてやろうと思うわけです。スミ(黒)1色だけだったら上の明度の見本のように各段階のグレーをいくつか選んで構成するという感じでしょうか。2色刷りの印刷だと、例えばスミ(黒)と赤の2色だとしたら、彩度のところの見本にある赤から黒へのオビのようなものを基準に赤だけの明度差からとか、赤にスミ加えて濁らせた色、赤の彩度が低い色とかあまり汚くならない掛け合わせを探して配色して行く…と、こんな感じで最適な配色を探すわけです。
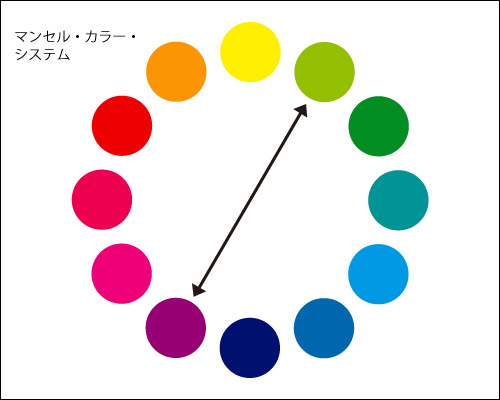
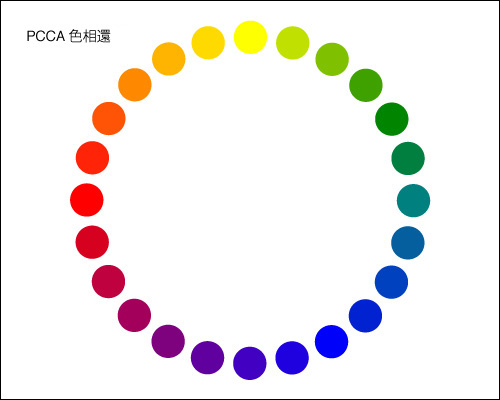
上の色相のところで出て来た12色の円の色見本は色相環と言いましてこれはマンセル・カラーシステムの色相環。次の24色で表現したPCCS色相環というのもあります。

ずいぶん上になっちゃったけど12色の円のところで黄緑の円と赤紫の円を矢印で互いに示し合ってますが、ちょうどこのようにそれぞれ反対に位置する色同士を補色と言います。この関係を利用することで、混乱したアタマの中の配色を整理するキッカケになったりします。補色は互いの色を引き立てるという関係にあるものです。マークなんかデザインするときにこの補色関係を利用して考えると、割と無理のない配色のマークになります。ってこういう言い方もちょっと乱暴なんですが…。
色を考えるとき、暖色系か寒色系かという分け方は一般の人でもよく使われるところです。他に『進出色、後退色』『膨張色、収縮色』といった対で特徴を表したりします。黄色は警戒色だと言って雑誌のタイトルに使うことを嫌う編集者も昔いたなぁ。
というわけで、色って1色1色ごとに意味を持ったり見る人が感じる様々な効果を備えているわけで、色指定ひとつの作業にも色んな意見が交わされて決まって行ったりします。楽しくもあり、難しい部分でもあります。