『WordPress 4.3.1 でブログ書く手順の説明』の続きとなります。
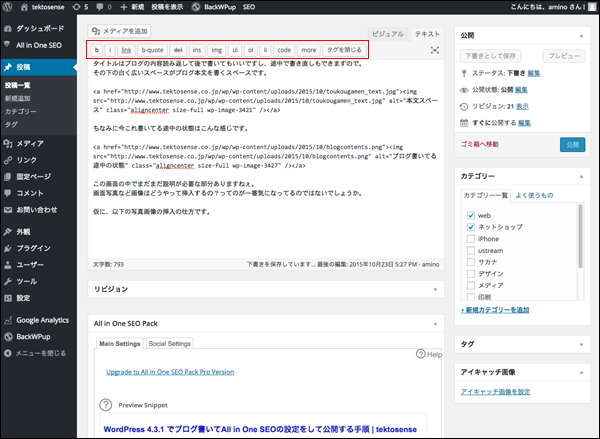
文章を書いて、写真画像を挿入するというホントにただテキスト打って、画像挿入してということだけでしたが、それだけでなくリンクを貼ったり、引用したり、太字にして強調したりが以下の赤カコミの部分で出来ます。

ここでは全部説明してもいられないので、よく使うと思われる分についていくつか説明を。
赤カコミ部分ツールバー左側の『b』は、単語や文章を太く出来ます。
これは『単語や文章を太く出来ます。』を選択してツールバー『b』部分をクリックすればOKです。
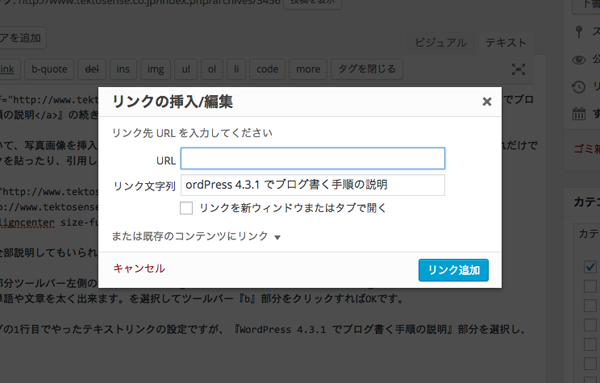
このブログの1行目でやったテキストリンクの設定ですが、『WordPress 4.3.1 でブログ書く手順の説明』部分を選択し、ツールバー『link』部分をクリックします。すると以下の画面になります。

リンクしたいURLを青カコミの部分にペーストし、そのリンクを別ウインドウで表示させたい場合は、『リンクを新ウィンドウまたはタブで開く』の前にチェックを入れます。
『b-quote』ですが、他の記事を引用するときに利用します。
他人が書いたものをコピペして自分がさも書いたような状態にしておくと、いずれしっぺ返しが来ます(笑)やはり説明として引用が必要であれば、その文章を選択して『b-quote』をクリックしておくようにします。
仮に上記の文章を引用扱いにしたら以下のような表示になります。
他人が書いたものをコピペして自分がさも書いたような状態にしておくと、いずれしっぺ返しが来ます(笑)やはり説明として引用が必要であれば、その文章を選択して『b-quote』をクリックしておくようにします。
この引用の表示のデザインは、wordpressの場合、選択しているテーマの種類によって違って来ると思われます。このブログsimplicityというテーマですと、上記のように表示されます。
とりあえずよく使うであろう機能3つほどご紹介でした。
う〜んこの調子ではAll in One SEOの設定はまだまだ先になりそうだ…。
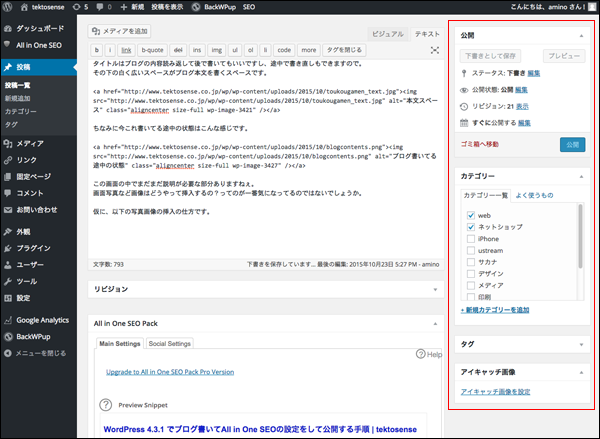
と、次に右カラムの説明をざーっと。

赤カコミ部分ですが、こうしてブログ書きながらたまに保存するには『下書きとして保存』をクリックして、その横の『プレビュー』をクリックしてレイアウトの状態を確認したりします。最終確認して一般に公開する時に青いボタン『公開』をクリックします。
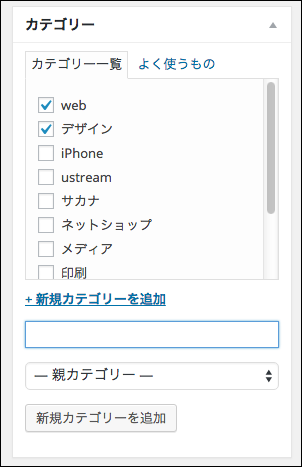
『カテゴリー』欄ですが、ブログの内容がどのカテゴリーに属するか、ここで振り分けておくと読む側も読みたいカテゴリーの分をまとめて表示させて順に読んで行きやすいなどあります。
青い文字『+新規カテゴリーを追加』をクリックすると以下のようになります。

今後ご自分で書いて行く内容に合ったカテゴリーを作成してください。ブログを書いて公開する前にこのカテゴリーを選んでおくといいと思います。
『タグ』に関して、個人的にはほとんど付けていないのですが、内容に合わせてご用意いただいて追加されていけばよいと思います。
『アイキャッチ画像』ですが、ブログは写真があったほうが目につきやすく、読んでもらえるチャンスが多くなるようです。ブログ中で使用した写真、イラストの中から内容に合った象徴的な画像をひとつ選んでおくといいと思います。『アイキャッチ画像を設定』をクリックするとメディアライブラリーが開きますので、そこから画像を選びます。
で、ようやっとブログを書き終えますと、すぐに公開したいところではありますが、その前にプラグイン『All in One SEO』の設定をしてから公開しましょう。
これはより多くの人に読んでもらいたいという気持ちがあるなら、やっておいた方がいいです。大雑把に言えば、検索したときにヒットしやすくするためです。そのブログの内容を求めている人に、見つけてもらいやすくするということです。
最も、書かれている内容によるわけで、いくらSEO的な小技をたくさん効かせたところで、内容が大したことなければ、そもそも読もうとする人もたいしていないわけで、検索結果も上位に上がることもないかと思います。Google様は都度更新されて優秀になられています(笑)役に立つ内容であることが大事です。エッセイストさんであれば別に何書いても構わないですが…。
ブログ書き終わった最後の行よりさらに下の方、『All in One SEO Pack』というところが見えて来ると思います。

このように表示されるにはあらかじめプラグイン『All in One SEO Pack』をインストールして設定しておく必要があります。その設定はググればこんな記事がありますので、そちらご参照ください。
FacebookのOGPの設定はAll in one SEO Packが簡単!
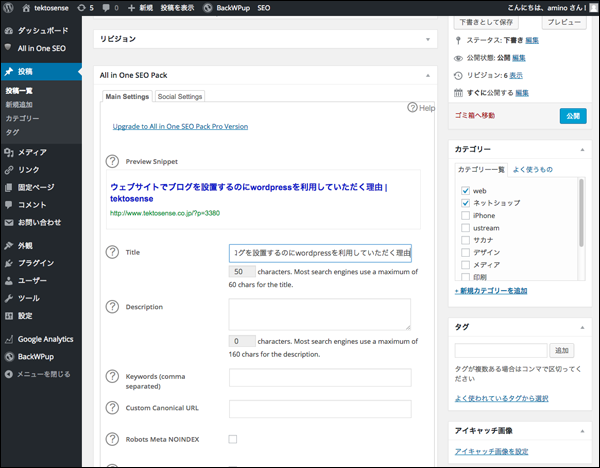
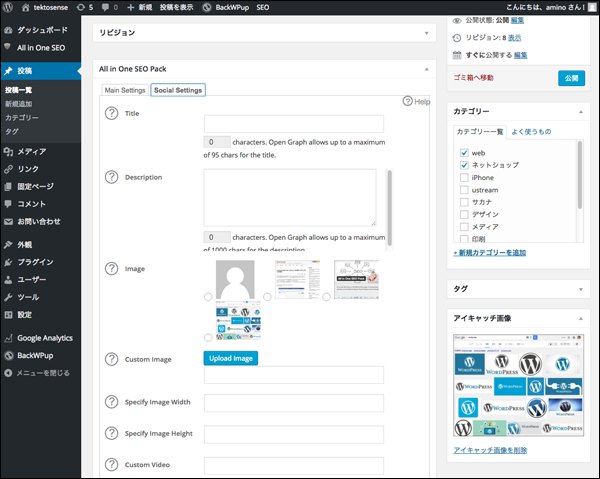
Main SettingsとSocial Settingsの2つありますが、まずはMain Settingsから。
ここで『Title』『Description』『Keywords(comma separated)』の3ヶ所は埋めるようにしてください。あとは放置でいいです(ホントはよくないのかもしれないけど)。
『Title』はブログのタイトルそのままコピペすればOKです。
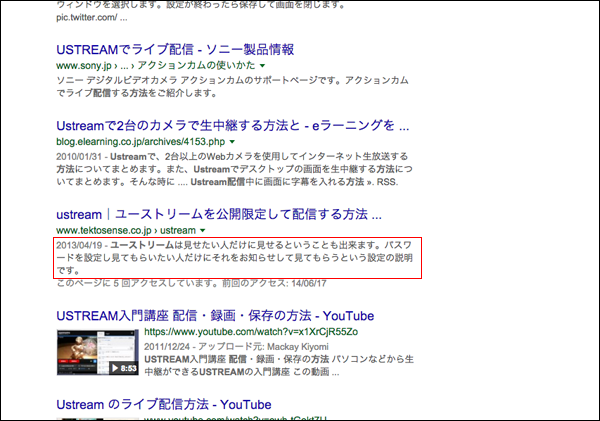
『Description』はそのブログの説明文となります。検索すると出て来る部分ですが、以下の画像の赤カコミ部分になります。

これ用の文章を作って入れてください。あるいは本文中からうまくまとまってる部分を選んでここに入れるなどしてください。
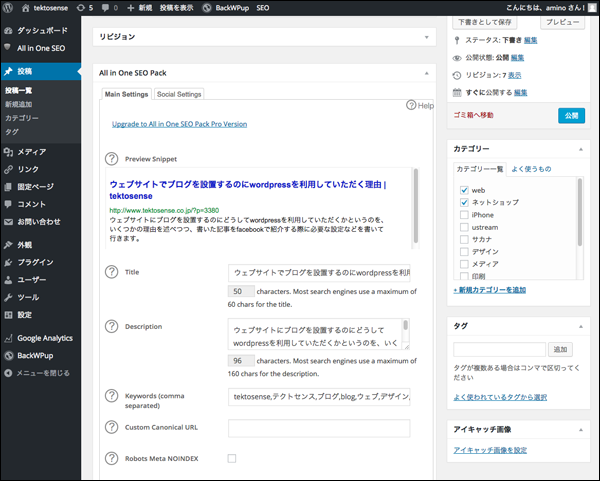
『Keywords(comma separated)』には、書いたブログに関するキーワードをいくつか入れるようしてください。僕の場合、書く内容、分野はある程度決まっているので、例えば、
tektosense,テクトセンス,ブログ,blog,ウェブ,デザイン,Mac,facebook,twitter,渋谷区神宮前,ustream,ユーストリーム
といった感じであらかじめテキスト用意しておいて、都度足りないワードを追加したり余分なワードを削除しています。以下のようになっていくと思います。

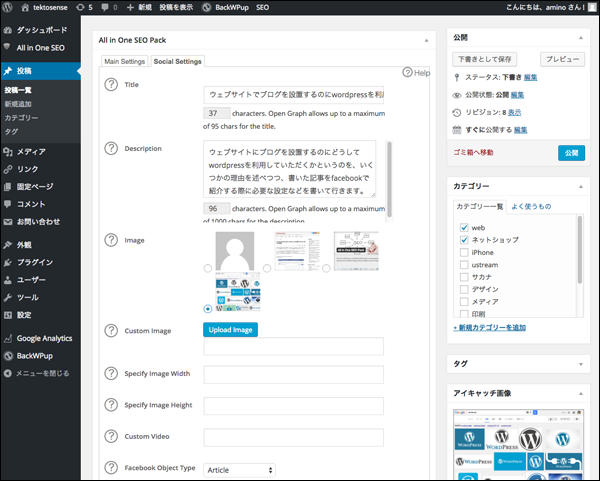
で、さらに面倒だけど、Social Settingsをクリックして、『Title』『Description』に同じものコピペしておいてください。こっちは主にfacebookでお知らせするときに役に立ちます(はずです)。
以下の画面です。

『アイキャッチ画像』で選択した画像と同じものを選択しておいてください。

ここまでやってから『公開』してください。
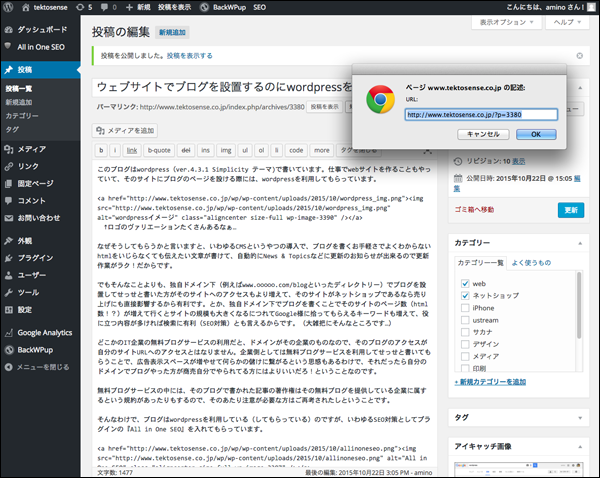
で、facebookでもブログ書いたことお知らせしたい場合は、公開したらブログ上部、タイトル欄の下『短縮URLを取得』をクリックしてブログの短縮URLを確保してください。

うまくいけば、以下の画像のように、URLをコピペするだけでアイキャッチで選んだ画像にタイトル、説明文(description)が表示されます。

画像部分が空欄になるなどあれば、facebookのデバッカーでデバック作業する必要があります。面倒だけどこの作業なしではきれいに表示されないことが多いです。
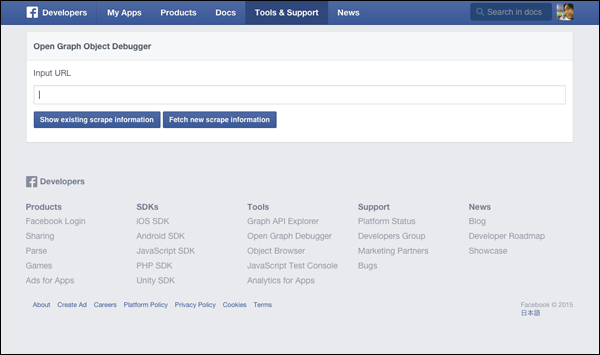
デバッカーはこちら
https://developers.facebook.com/tools/debug/og/object/

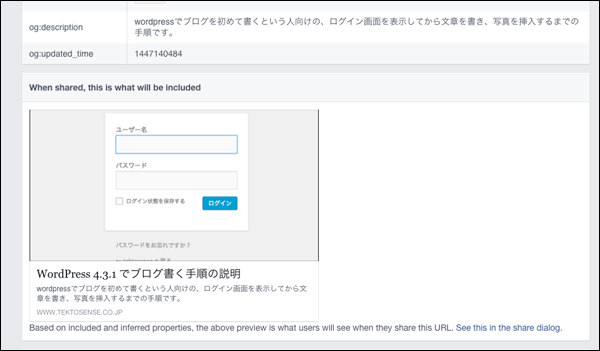
Input URLのところに先ほど確保したブログの短縮URLを入れてください。そして下の右側のボタン『Fetch new scrape information』をクリックしてください。しばらくすると結果が表示されます。例えば以下の画像ですが、『When shared, this is what will be included』のところで表示されているように表示されます。(ダメなときもあります…)

確認したらfacebookに戻ってタイムラインに書き込んでください。
上記画像のように表示されるハズですが、ときにそのようには行かないときもあります。どうしてかは私にはわかりません…。