残暑お見舞いしてやろか!?とばかりイヤミのような猛暑の連続で、気温30℃くらいだと涼しく感じてしまう今日この頃でございます。今週はみなさん大方盆休みのようで、急かされることなくのんびりとした時間が過ぎています。
そこでぼんやりとデザインのことを思って出て来たのがフラットデザインという言葉。元々はwindows 8とかwindows phoneあたりのOSから出て来たものかと思ってますが、“流行の”フラットデザインということで、どんなデザインのことを言っているのか確認をしてみる。
デザインって、まぁ流行廃りのあるものでもありまして、アパレル業界なんかが思い出されます。でもこのフラットデザインってウェブ上での、さらにまた小さなスマホ上での流れのような気がしてますが、もっと大きな潮流になりつつあるんだろか!?
フラットデザインで画像検索してみると、こんなイメージで埋め尽くされました。

検索結果をスクロールして下まで見てみましたが、ホトンドウェブ画面のようです。
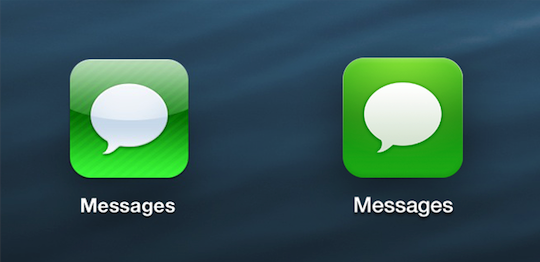
フラットデザインって読んで字のごとくでして、平らなデザインということで、具体的にはどういうことかと言うと以下の画像参照。説明のため、画像お借りします。

左のアイコンはグラデーションやテクスチャーなどで表情つけられていますが、右は地にグリーン単色で白抜きイメージで構成させています。リッチに見せようとするのではなく、シンプルに見せるという方向性のものをフラットデザインと言っているわけです。
アイコンというのは、そもそも一目で何を意味しているかが分かるよう工夫された案内図といったものですが、これがパソコンに導入されたことで、我々一般庶民にとってパソコンが使いやすくなったと言えると思います。GUI(Graphic User interface)と言われてますが、何か操作するためにいちいち命令文をキーボードで打ち込んで作業していたことを、アイコンをクリックすることで作業に取りかかれるようにしたという画期的な方法でした。最初はMacから始まり、MSが後からWindowsというMacOSのようなOSを発表して今日に至っているわけです。最初に使ったパソコンがMacだと、いまだにWinの方がクリック回数多くて煩わしい感が残ってます。
ということで、アイコンというのは誰にでも直感的に分かるものでないといけないというのがあって、それはパソコン以外の場面だと“サイン(計画)”と言われるものがあります。例えば、駅でどの方向に何があるか示した案内掲示板などです。

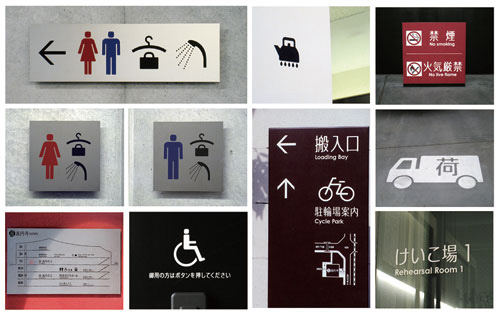
トイレとか非常口のあれですね。ひとつひとつを絵文字とかピクトグラムと言いますが、昔から出来るだけシンプルに直感的に理解出来るものをと、デザイナーがアタマと手を絞って絞ってひねり出して来たものです。
それらのことをパソコンやスマホ上ではアイコンと言うわけですが、そもそもリアルの世界ではご覧のようにシンプルに表現されていたものでした。だったらどうしてそこまで無駄をそぎ落としてシンプルに表現されていたものが、パソコンやスマホではより具体的な見え方、リッチな表情を目指したものになっていったのか。
これはパソコンの画面、スマホの画面が小さいからだと思うんです。狭いスペースで誰でも理解できる情報をこれまた小さなアイコンの中にできるだけ詰め込んでおこうという親切心!?からだったと思われます。
例えばゴミ箱アイコンって、いらなくなったデータファイルをパソコン上から消す、捨てるという意味を持たせたものですが、こんなようなアイコンが一般的ではないでしょうか。

パソコンの初代機って画面表示はモノクロでした。個人的にはそんなに昔のことでもない気がしますが(笑)、時間の経過とともに256色で表示されるようになった、フルカラーボードを入れたら1677万色の表示になったとか騒いでおりましたが、アイコンの役割もそれに合わせて進化して来たと思います。モノクロでしか表現できなかったものがフルカラーで表現できるとなったら、色々試したくなるのが人情というもんではないでしょうかw
そんなわけで何かと表現が過剰になったアイコンも、ここらでフルカラーの時代も長くなったし当時ほどガッツリと情報を詰め込まなくても意味は分かるようになったんではないの?ということから、画面上のアイコンもシンプルになって来たということが、今の“フラットデザイン”なんではないかなぁ…。
まぁこれぢゃ、あっさりし過ぎとか、手抜いてるとか、シンプルなデザインを扱えるデザイナーは実はそんなにいないとかで、また流れは変わって行くのだという気がしてます。